UX/UI 디자인 협업 툴
Figma 사용법 정리
'Figma'는 웹 기반 UI/UX 디자인 협업 툴입니다.
부분 유료이긴 하지만, 개인으로 사용하면 사실상 무료 프로그램입니다.
웹 기반 툴이기 때문에 설치가 따로 필요하지 않고, 브라우저에서 바로 실행할 수 있습니다.
더 나은 퍼포먼스를 위해 네이티브 앱도 지원하고 있지만, 초보자 기준으로 브라우저에서 하는 게 편합니다.

- 저장이 존재하지 않습니다.
웹 기반 프로그램의 특성을 살려 작업을 하는 순간순간 자동으로 저장됩니다.
- 협업에 특화되어 있습니다.
Figma는 자체가 웹 기반이기 때문에 계정 소유자가 링크를 공유하여 여러 명이 동시에 온라인으로 실시간 작업을 진행할 수 있습니다.
Figma 가입방법 및 실행하기
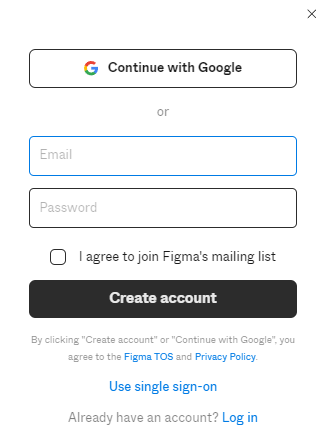
먼저, 'figma.com' 사이트 회원가입 및 로그인을 해야 하는데, Google 계정이 있으면 바로 연동해서 로그인이 가능합니다.


▼아래 링크로 이동할 수 있습니다.
Figma: The Collaborative Interface Design Tool
Figma is the leading collaborative design tool for building meaningful products. Seamlessly design, prototype, develop, and collect feedback in a single platform.
www.figma.com
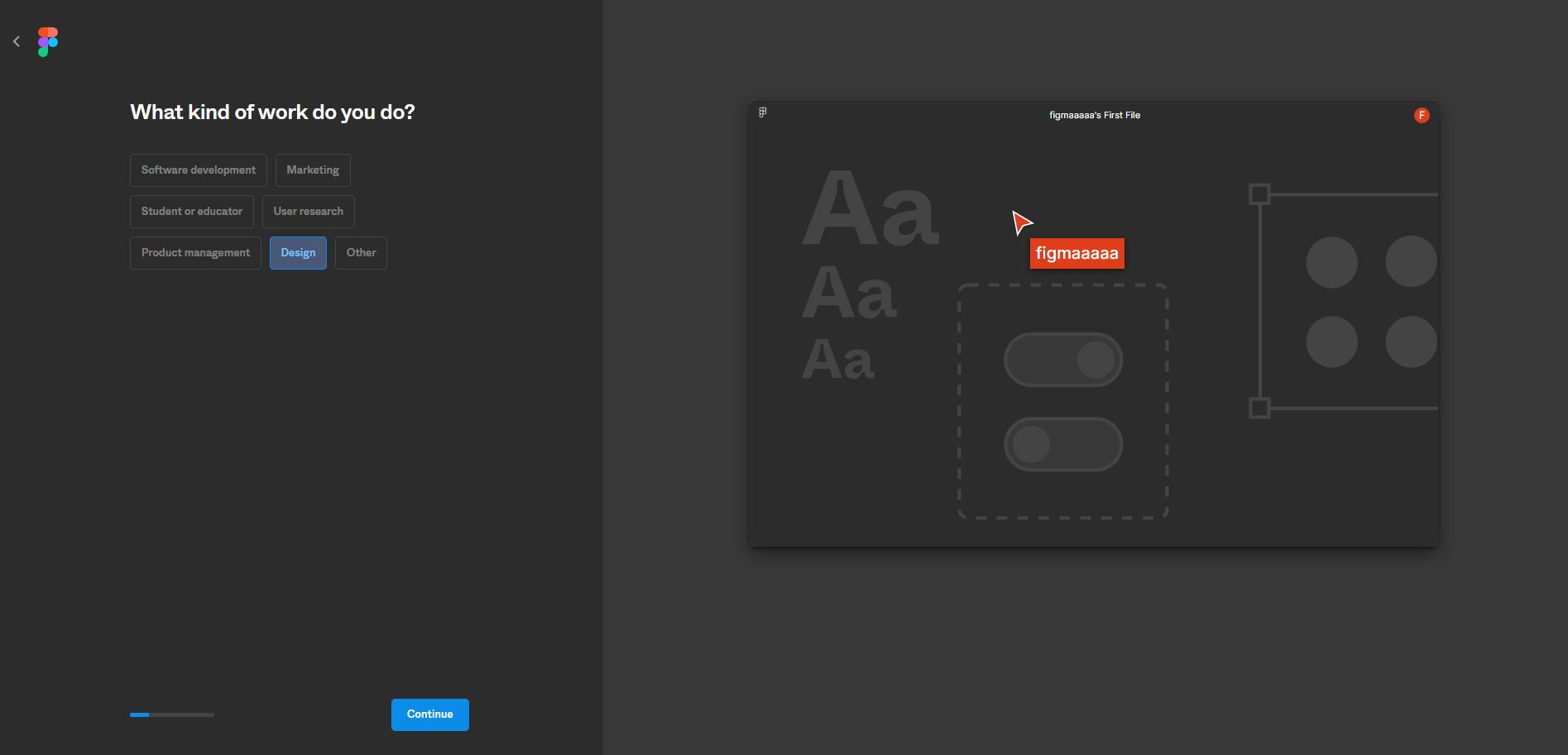
Figma 로그인 후 첫 세팅을 하는 부분이 있는데, Name, Work, Plan 등 개인에 맞게 선택해야 합니다.


먼저 이름을 정하고, 디자인을 하기 위해서 Figma를 사용하실 테니 Design으로 Work를 설정하고 Continue 버튼을 눌러줍니다.


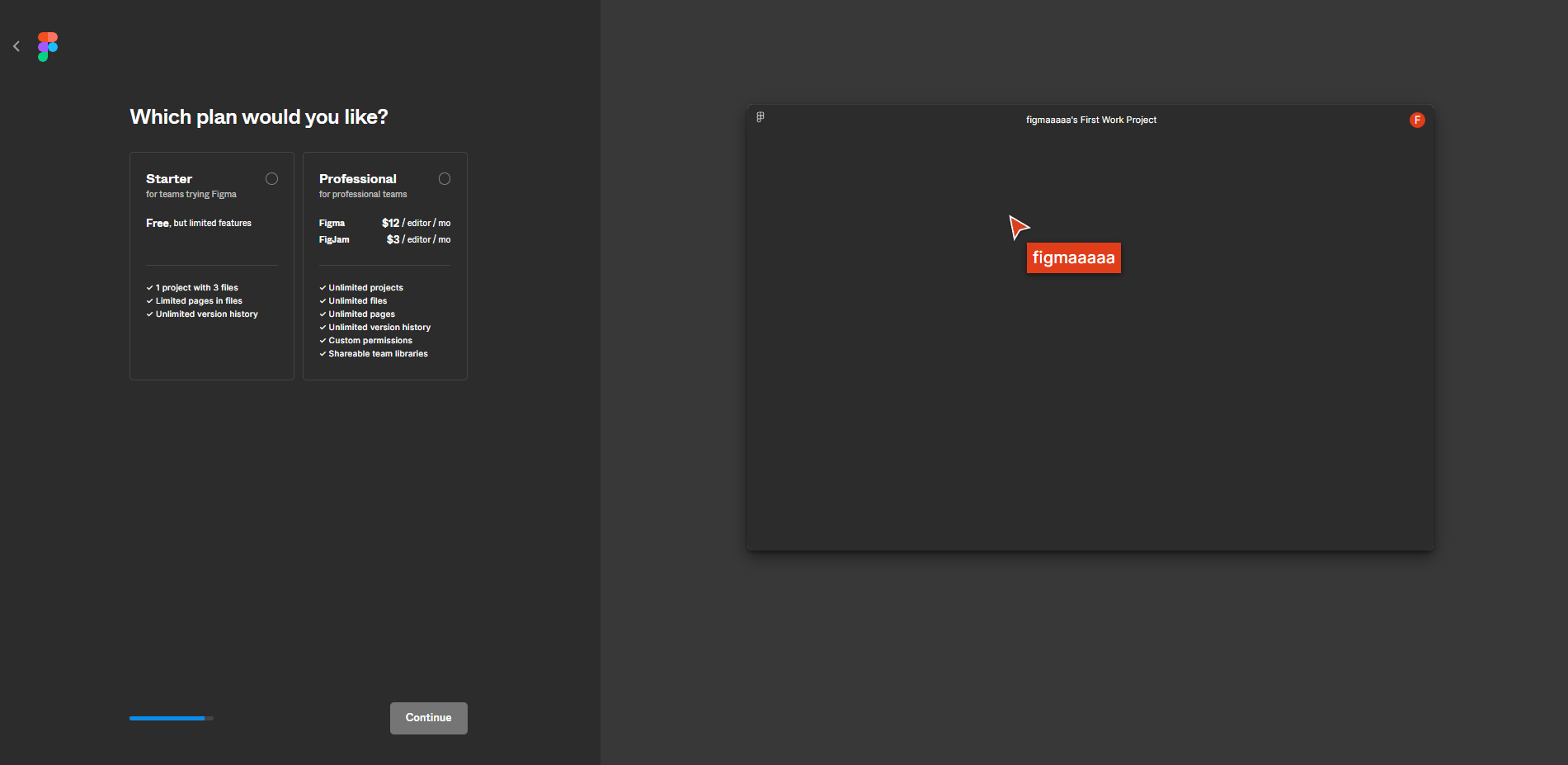
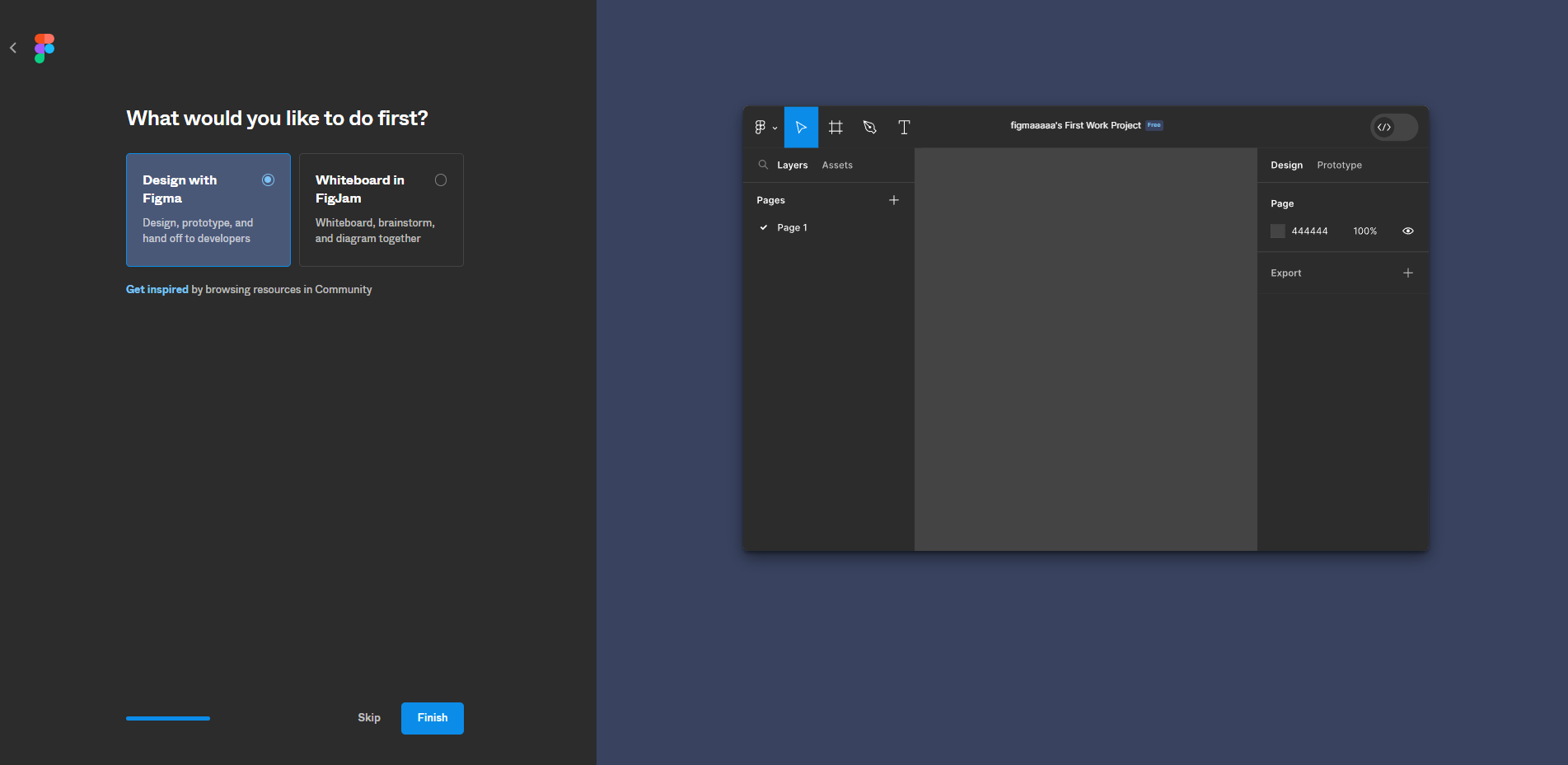
Plan은 무료 버전인 Starter를 꼭 선택하시고, 기본 디자인을 하는 분들은 Design with Figma를 선택하시면 기본 설정은 끝납니다.

Figma에서 제공해주는 디자인 도구들과 기본 템플릿들이 보입니다.
처음에 여기서 뭘 어떻게 해야 할지 몰라서 이것저것 눌러봤는데, 깔끔하게 뒤로 가기 눌러줍니다.

기본으로 제공되는 3가지 프로젝트가 있는데 이건 무시하셔도 됩니다.
초보자는 템플릿을 만들어서 사용하는 건 무척 어렵기 때문에 다른 사람이 제작한 템플릿을 활용해서 기본적인 디자인을 해야 합니다.
Figma Community 사용하기
템플릿을 가져오려면 우선 Figma Community에 가서 템플릿을 검색해야 합니다.
▼아래 링크로 이동할 수 있습니다.
https://www.figma.com/community

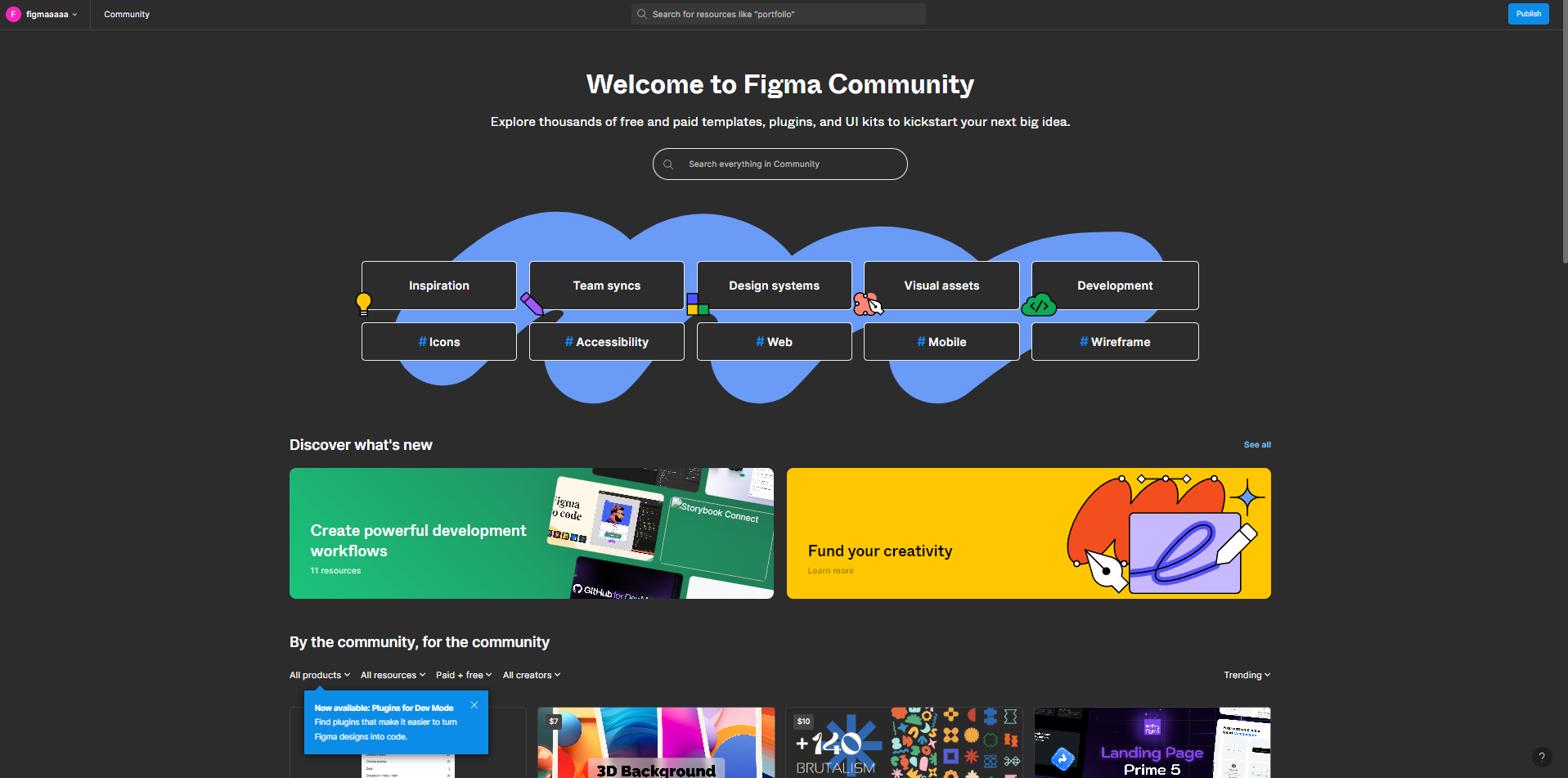
Figma Community에는 무료, 유료 템플릿이 다양하게 존재합니다.
무료로 제공하면서 활용도가 높은 iOS관련 템플릿을 검색해 봅시다.


'iOS 17 + iPadOS 17'을 클릭하면 해당 리소스에 대한 설명과 주요 기능이 보입니다.
Open in Figma를 누르면 아까 생성한 Figma 계정에 해당 템플릿이 프로젝트로 생성됩니다.

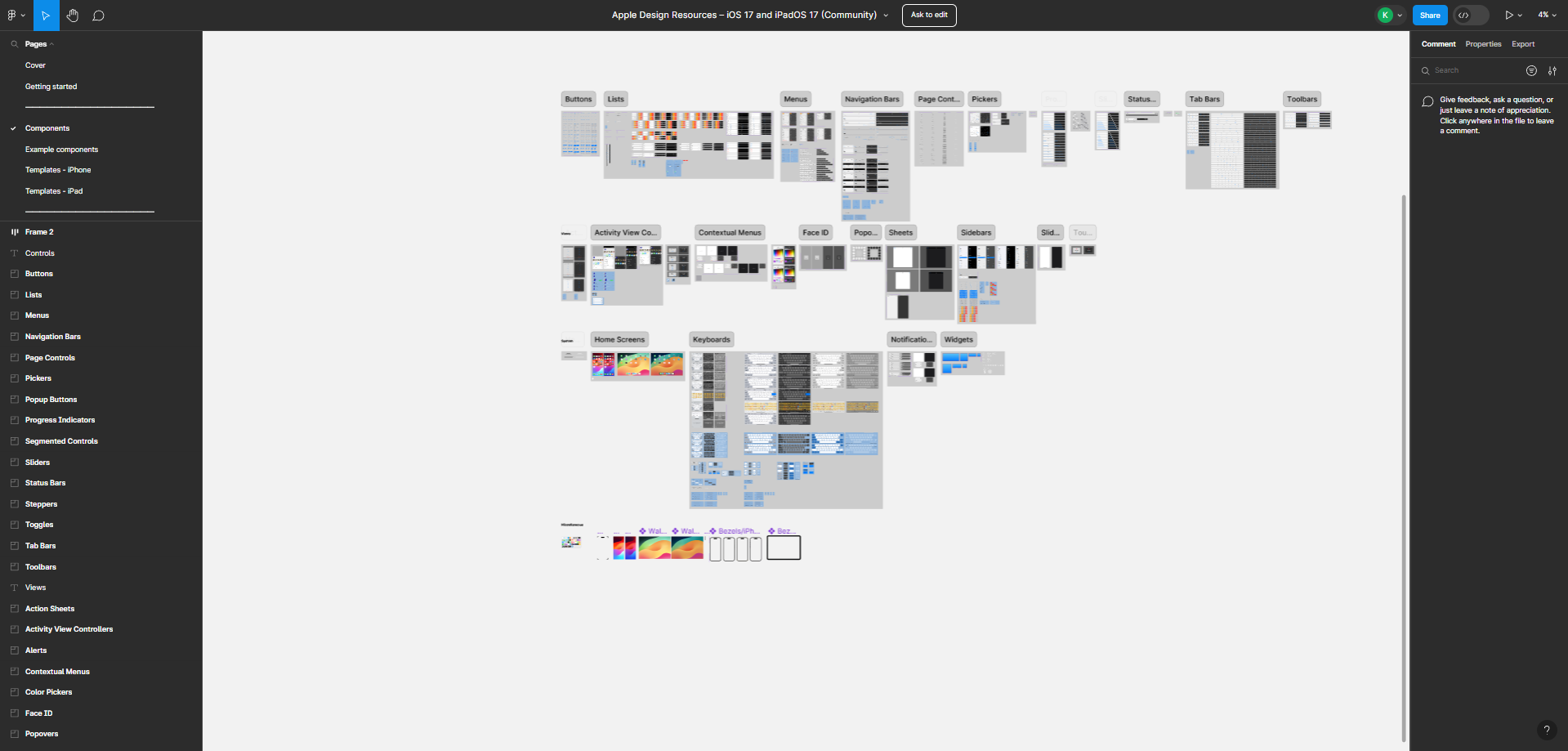
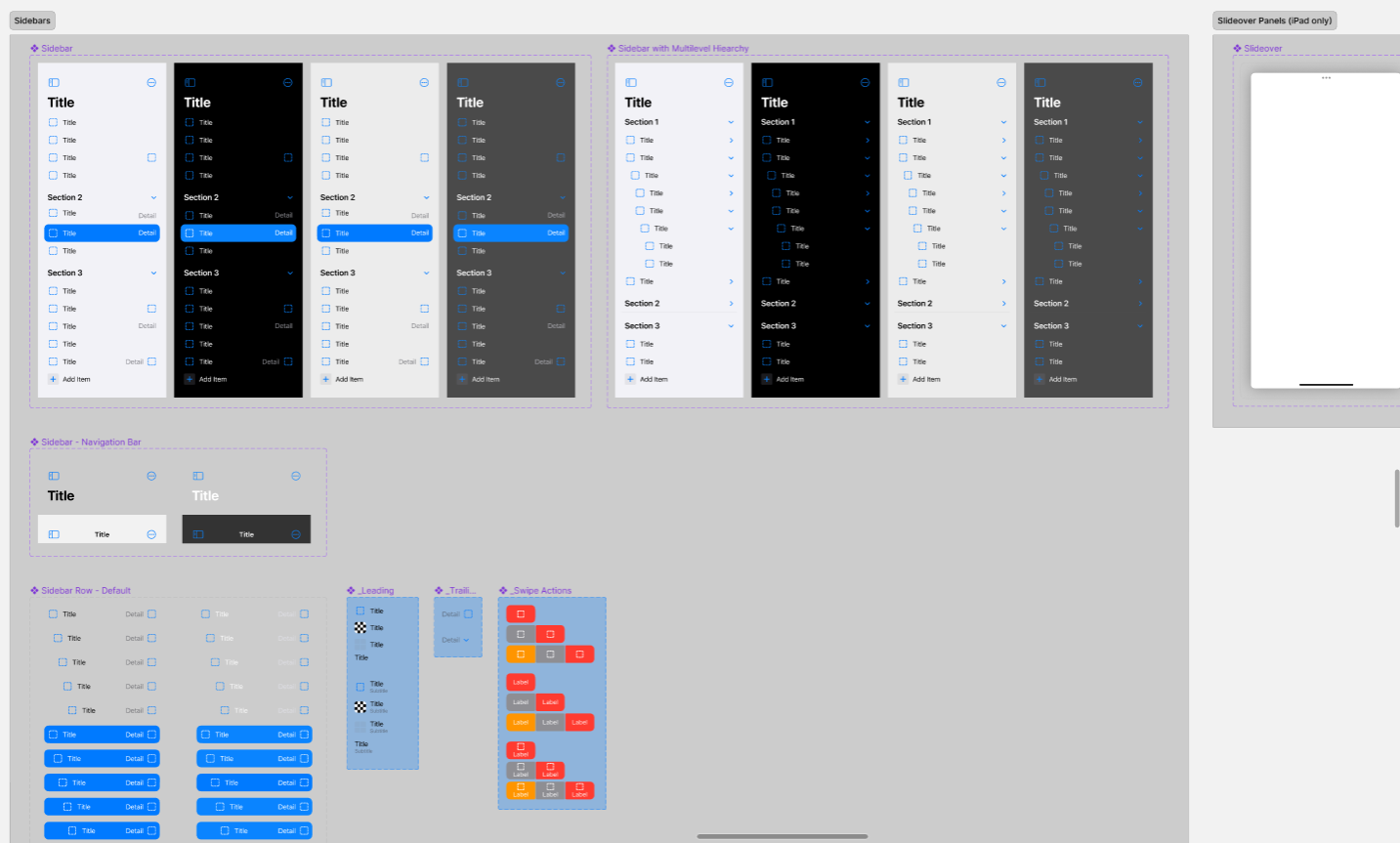
왼쪽 Components를 누르면 그림과 같이 다양한 iOS 관련 리소스들이 나타납니다.



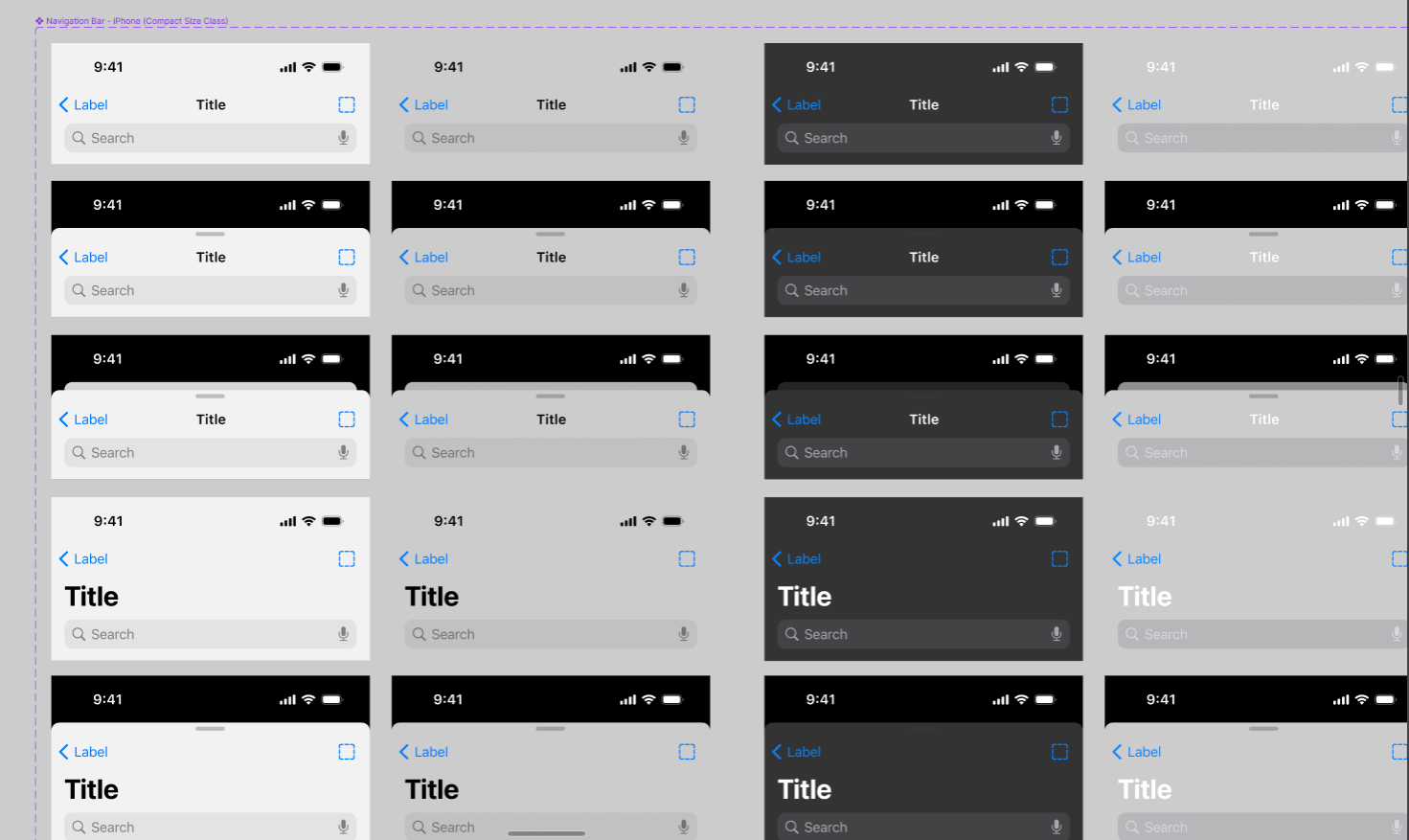
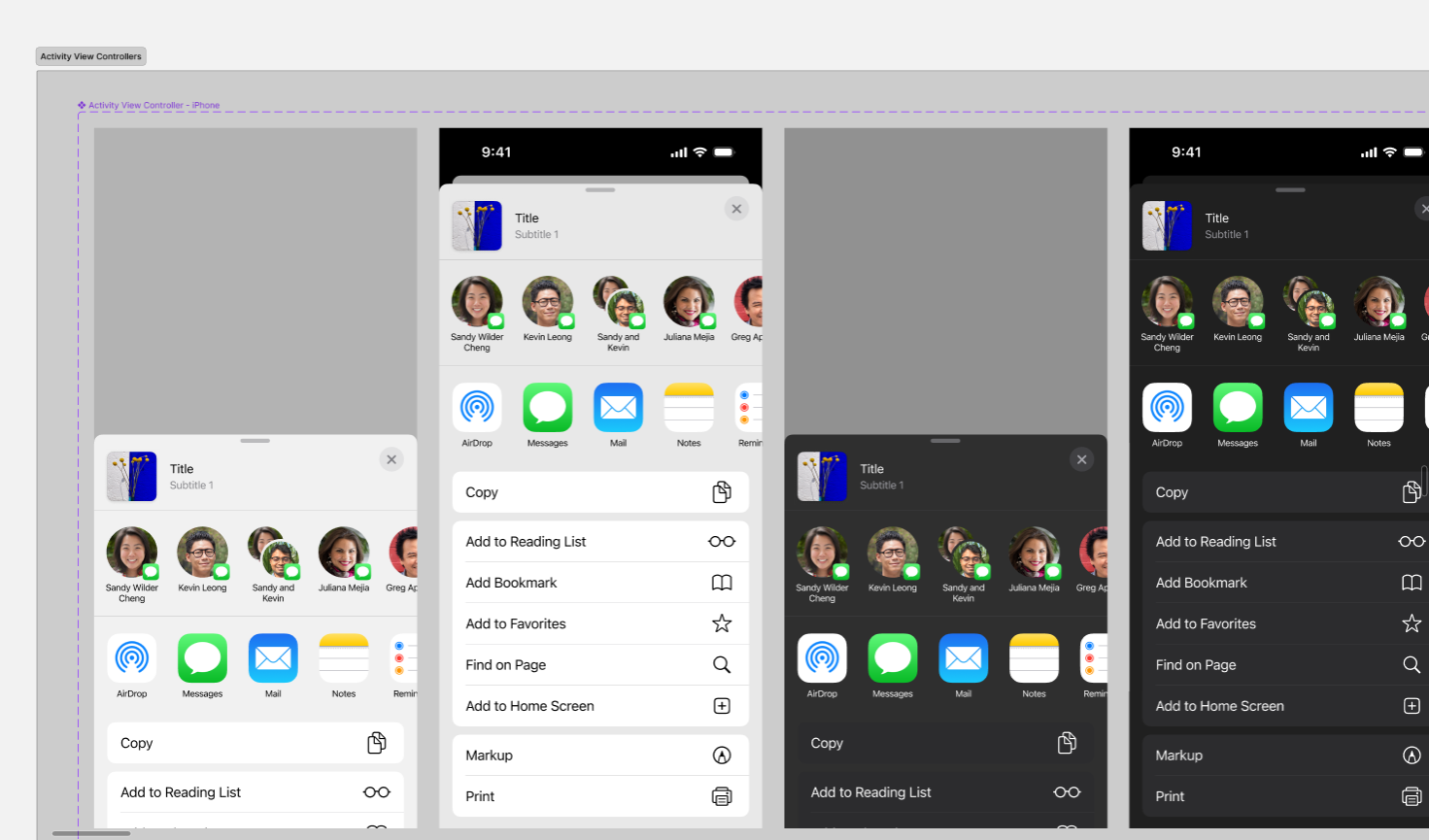
Buttons, Lists, Menus, View Controllers 등 다양한 리소스 중에서 필요한 부분을 복사해서 새로운 프로젝트에 가져가서 붙여 넣기 하면 디자인 그대로 사용할 수 있습니다.
이렇게 하시면 'Figma' 가입부터 템플릿 사용까지 모두 완료가 됩니다.
여러분도 앞으로 Figma에서 제공하는 다양한 템플릿의 리소스를 활용하신다면 UI/UX 디자인할 때 편하면서도 깔끔하게 작업할 수 있을 겁니다.
다음은 Figma 기본 인터페이스를 활용해서 간단한 화면을 디자인하는 것에 대해 설명해 보겠습니다.
2024.01.18 - [지식 이야기] - Figma 기초 사용법 정리 - 2
Figma 기초 사용법 정리 - 2
UX/UI 디자인 협업 툴 Figma 툴 기초 사용법 정리 지난 글에서 Figma에 가입하고 실행까지 해봤습니다. Figma에서 제공하는 기본 인터페이스를 살펴보고, 제공하는 툴 사용법에 대해서 살펴보겠습니다
kjyun.tistory.com
감사합니다.
'지식 이야기' 카테고리의 다른 글
| 윈도우 그림판 활용! 간편하게 이미지에 모자이크 넣는 방법 소개 (0) | 2024.01.30 |
|---|---|
| Figma 기초 사용법 정리 - 2 (0) | 2024.01.18 |
| 해외 설문조사하고 달러 보상 받기(ft. Surveytime) (1) | 2024.01.18 |